Sadržaj:
Zašto markdown?WTF je Dillinger?SintakseOsnovne sintakseTko to uopće koristi u praksi?Kako i kada Višnja Željeznjak koristi markdown formatZašto markdown? (vol.2)Kako izgleda proces pisanja blog postova?Kakve koristi ima od takvog procesa?Zaključno?
Virtualni asistenti u Hubu koriste razne alate jer bez alata - nema virtualnog zanata!
Veliki pregled korisnih aplikacija i alata koje koristimo: 30 super korisnih alata i aplikacija.
Jedan od takvih alata je Dillinger koji koristimo za izradu markdown dokumenata (.md).
Markdown je markup jezik (na hrvatskom doslovno - označni jezik) kojim se formatira običan tekst i jedan je od popularnijih 'jezika' za pisanje i uređivanje tekstova. Drugačije je od pisanja u Microsoft Wordu, a zašto ga posebno ljudi iz IT svijeta preferiraju, kako ga koristimo mi i naši klijenti, ispričat ćemo u ovom tekstu.
Zašto markdown?
Ovakve tipove dokumenata lako je otvoriti i na MacOS i na Linuxu, za razliku od Word dokumenata. Možete ga otvoriti u bilo kojoj aplikaciji, a vaše će oblikovanje teksta ostati postojano (i ne, nije Shauma).
- Funkcionira po Drag & drop sistemu, pa tako možete 'dovući' HTML dokument i lako ga konvertirati u markdown.
- Jednako dobro izgleda na svim platformama. Koristi se za web stranice, dokumente, knjige, blog postove, prezentacije, mailove, čak i za tehničku dokumentaciju. Danas se vrlo često koristi za izvoz u GitHub, Reddit i Medium.
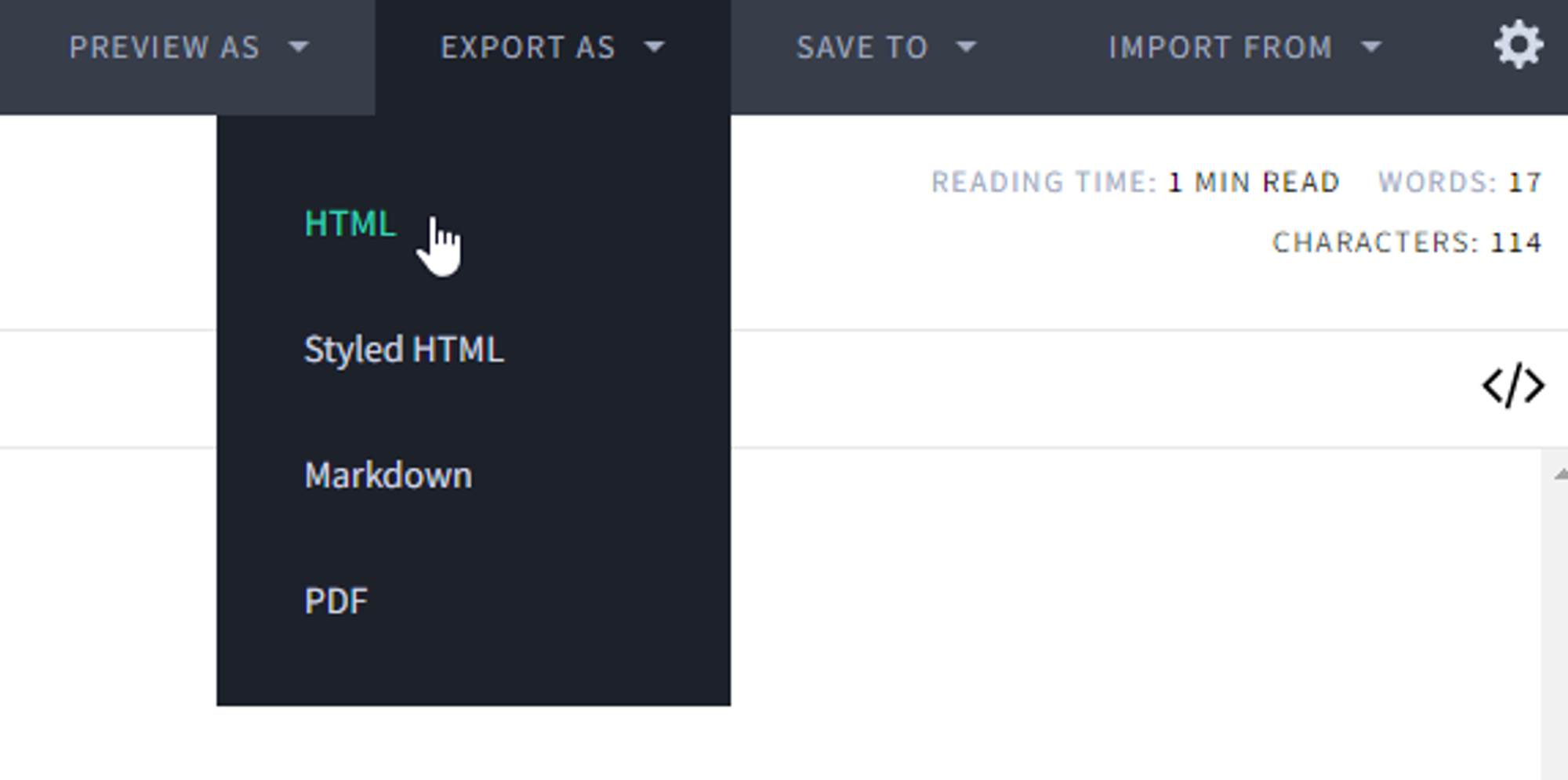
- Markdown dokumenti jednostavno se exportaju u PDF, MD, HTML.
Ako ne znate ni što je HTML, a netko vas to traži, u programu u kojem uređujete svoj .md dokument, samo ga izvezite kao HTML. And there you go.

WTF je Dillinger?
Neki od popularnih markdown editora su Typora, Draft, Ghostwriter, iA Writer, Visual Studio Code, MacDown, Ulysses, Dimer, Quiver.
Mi u Hubu koristimo Dillinger, i sasvim smo zadovoljni njegovim karakteristikama za naše potrebe.
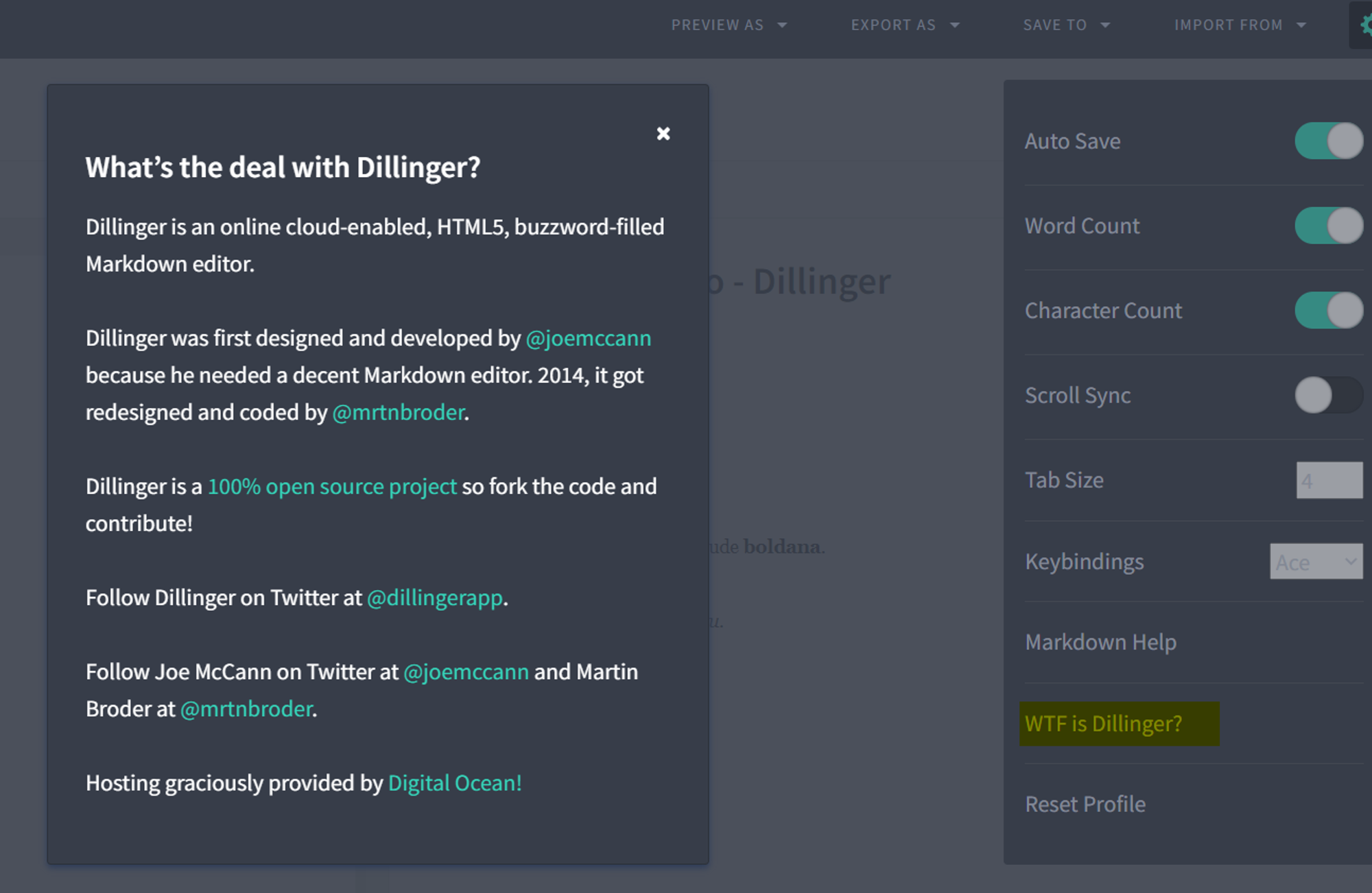
Što u Dillingeru kažu o tome što je Dillinger? 👇🏻

A sad, pokušajmo jednostavnim hrvatskim (khm, khm).
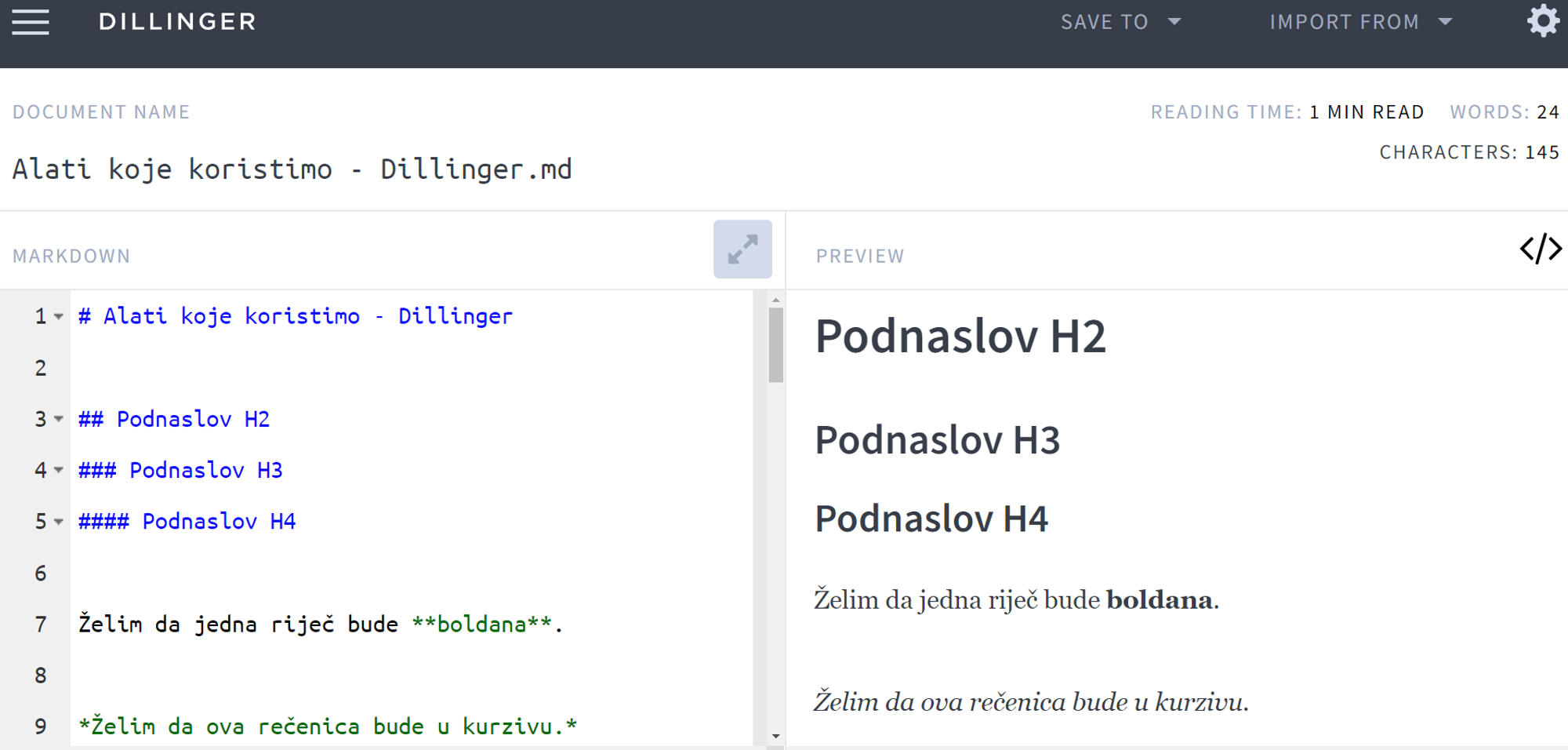
Dillinger.io (Online markdown Editor) zapravo je web stranica (open source) na kojoj direktno pišete svoj tekst s jedne strane, a s druge strane gledate kako on izgleda uređen.
Besplatan je i ne treba ga downloadati.
Samo ga otvorite u browseru koji inače koristite.
Dakle, s lijeve strane se uređujete tekst u markdown formatu, a desno samo gledate kako se tekst mijenja i kako izgleda u HTML-u (live preview).
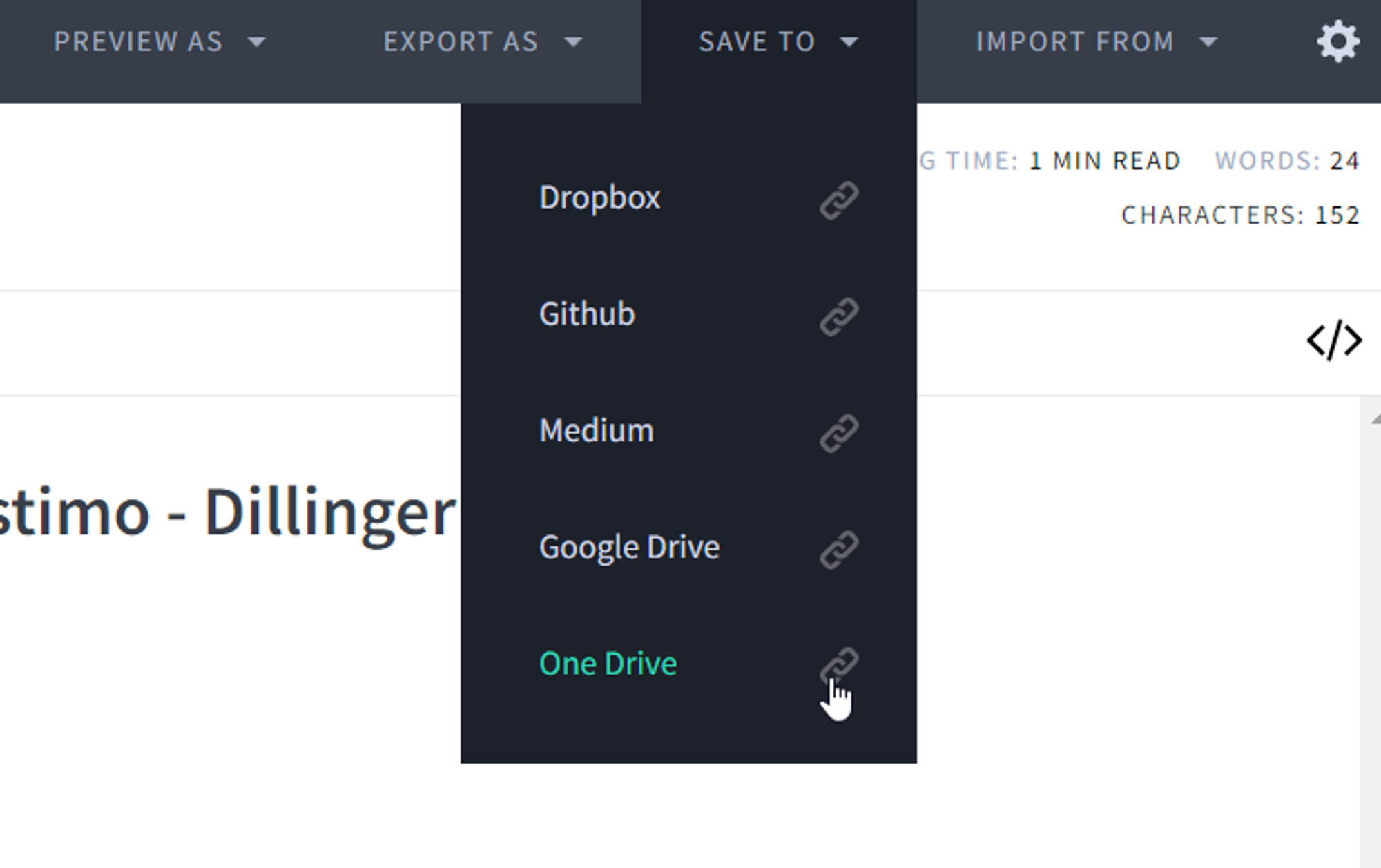
Svoj dokument možete izvesti (export) kao HTML, Markdown i PDF. Dodatna prednost jest to što možete direktno 'spremati' na One Drive, Dropbox, Google Drive, Github i Medium.

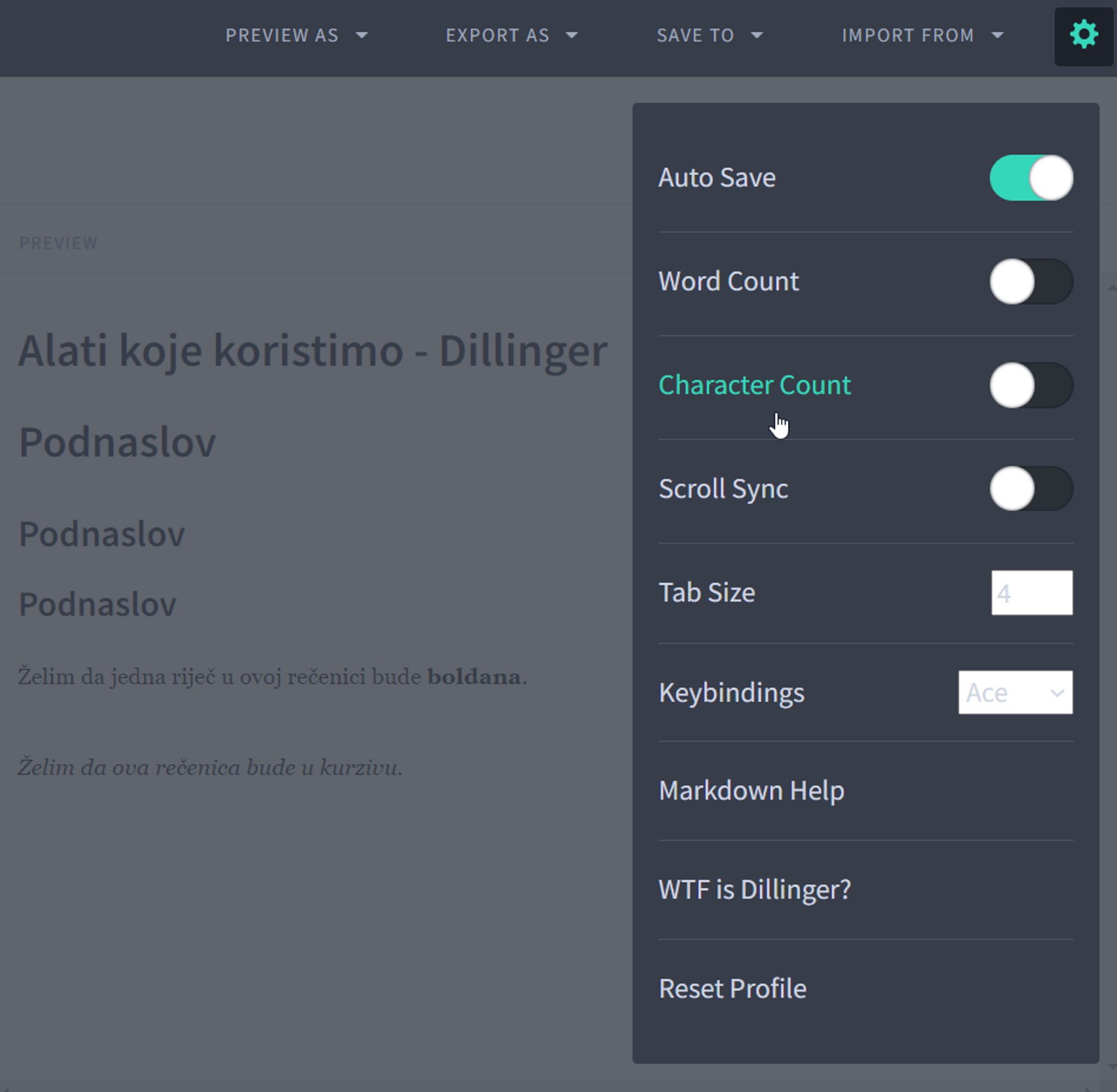
Jako cool stvar u Dillingeru je što odmah prikazuje broj riječi i znakova. Još bolje je to što u postavkama, osim uvoza i izvoza sa i na razne platforme i oblake, možete isključiti brojanje riječi i znakova.


Sintakse
U dokumentu koji formatirate kao markdown koristite sintakse, odnosno dodajete posebne znakove (#,**) ispred i/ili iza riječi, a u desnom prozoru vidite kako tekst zapravo izgleda.
Sintakse ne morate učiti napamet (iako će vam one najčešće korištene brzo ući u prste) jer postoji cheat sheet u kojem su navedene sve sintakse i što s njima postižete.
Osnovne sintakse
Postoje osnovne sintakse koje se koriste svaki put kad pišete tekst, a postoje i one malo kompliciranije. No, uz cheat sheet, sve je moguće i zapravo - lagano.
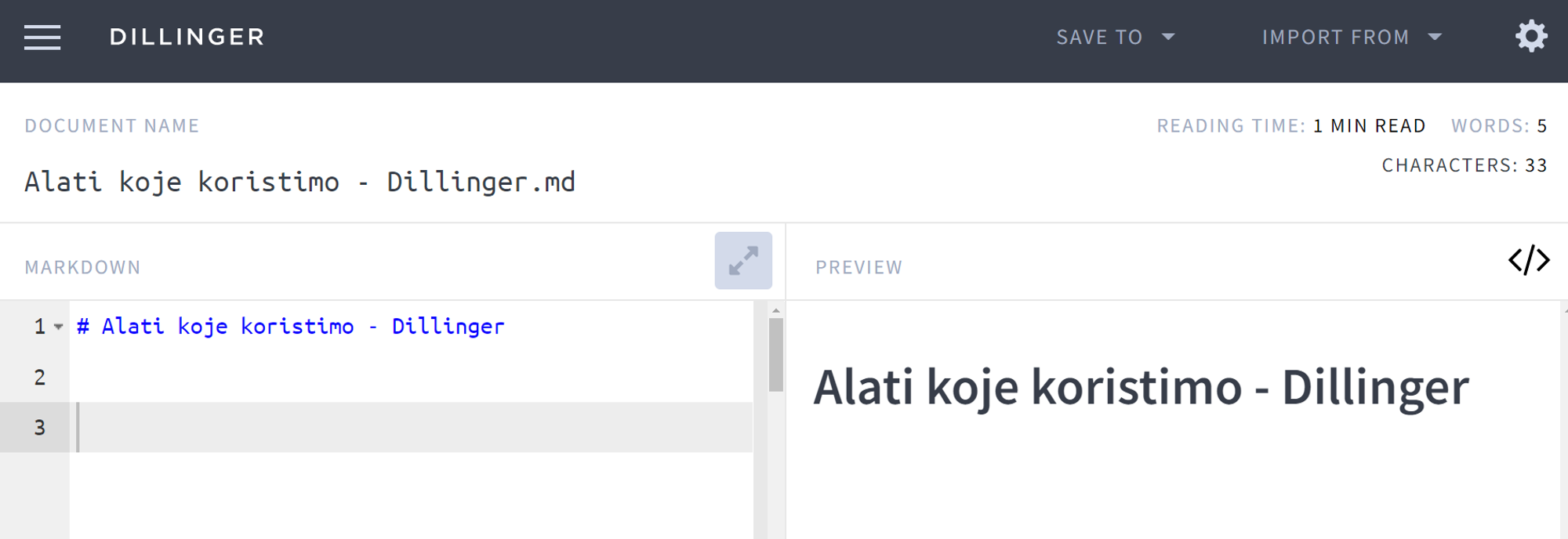
Kada želimo nešto formatirati kao naslov (H1), ispred ćemo staviti hashtag - # naslov.

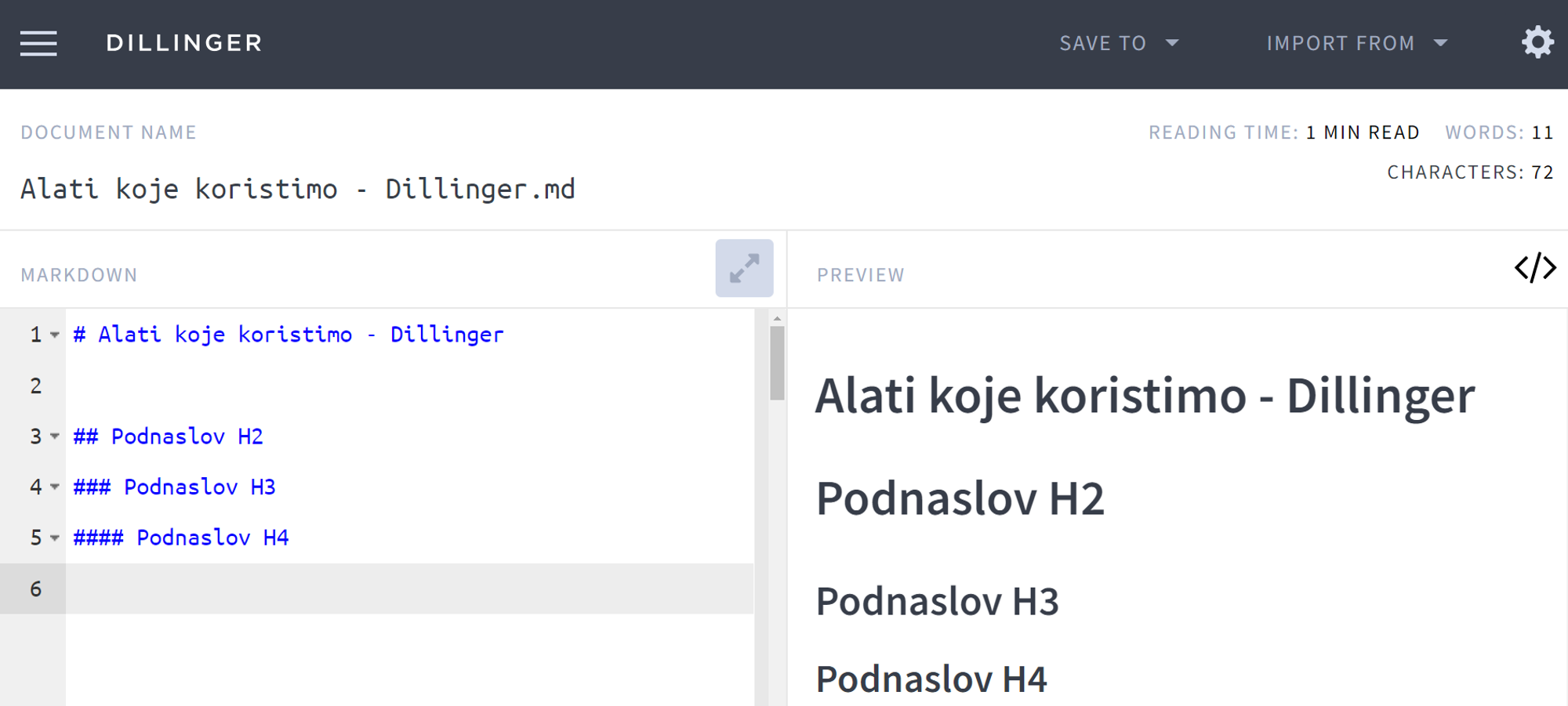
Kada želimo staviti druge podnaslove, samo dodajemo hashtagove: ### podnaslov.

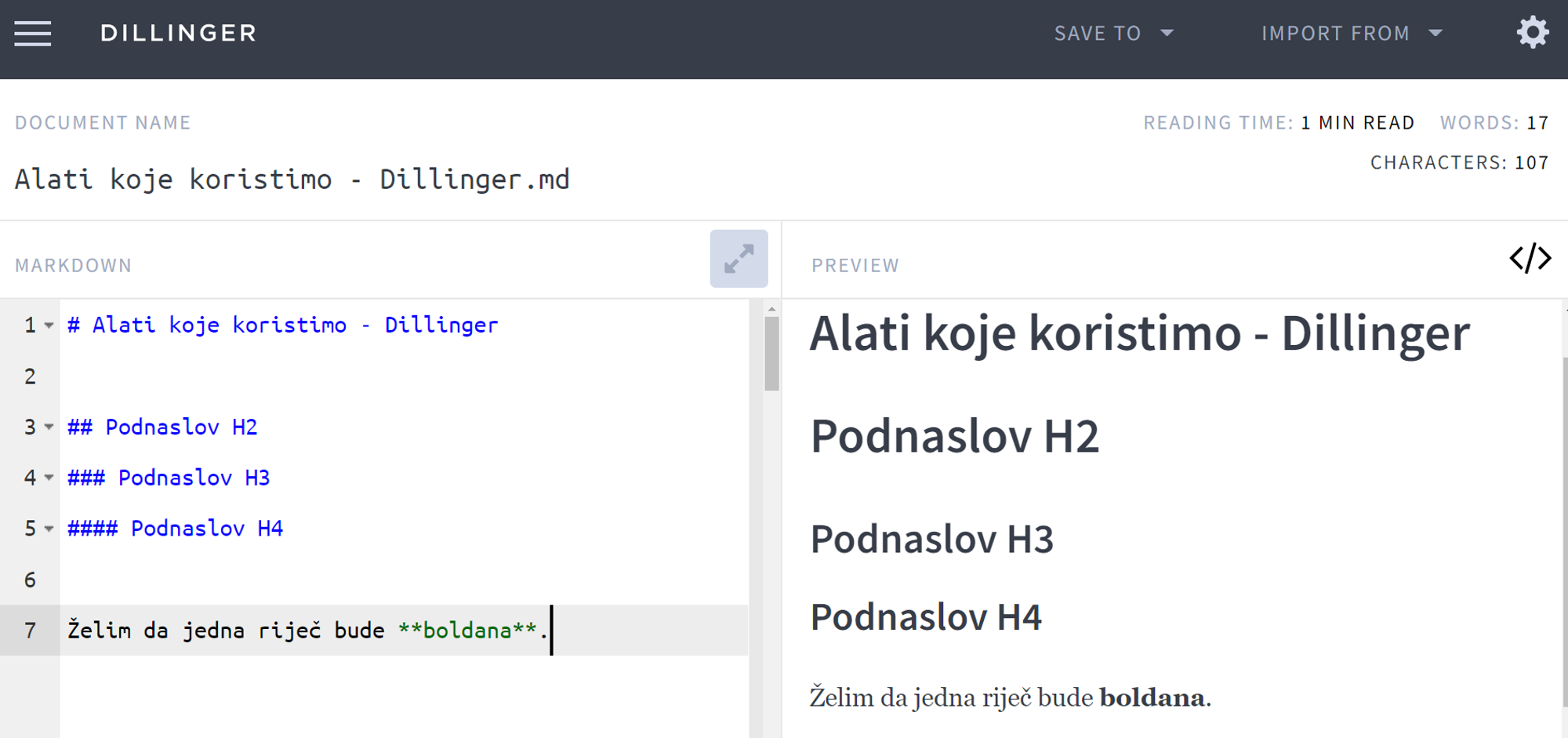
Kada želimo neku riječ boldati, oko nje ćemo staviti zvjezdice **.

Kada želimo da riječ ili rečenica bude u kurzivu, ispred i iza ćemo staviti jednu zvjezdicu *.

I tako dalje, i tako dalje. Otvorite si stranicu dillinger.io (ili neki drugi editor), cheat sheet i poigrajte se sa sintaksama. Javite nam dojmove!
Usput-budi-rečeno (BTW): Zvjezdice i ostale sintakse oko riječi funkcioniraju i u Notionu (u kojem i pišemo svoje postove pa smo to skužili 🙃). Dakle sa zvjedicama ih pretvarate u bold ili italic.
Tko to uopće koristi u praksi?
Naše asistentice za Višnju Željeznjak i njezin projekt Eduza.hr, bazu poslovnih edukacija izrađuju markdown dokumente u Dillingeru.
Evo njezinog iskustva sa takvim tipom dokumenata.
Kako i kada Višnja Željeznjak koristi markdown format
Markdown je čisti tekstualni format kojeg je jednostavno i elegantno ručno pisati, a kao izlaz van dobijete lijepo i bogato oblikovan tekst.
Markdown je format u kojem pišemo sadržaj Eduza bloga. Primjerice, blog post koji možete čitati na https://www.eduza.hr/blog/kako-postati-edukator/ u naš je CMS (Content Management System) prekopiran kao običan tekst u markdown formatu. Iako sama ne koristim Dillinger nego blog postove započinjem u softveru Visual Studio Code, moj polazišni format teksta za Eduza blog postove u tom alatu uvijek je markdown.
Zašto markdown? (vol.2)
Markdown je fantastičan zato jer pomoću njega možete pisati bogato oblikovan tekst, a da se ne morate zezati s kompleksnošću postizanja tog bogatog oblikovanja, recimo pomoću HTML-a.
Primjerice, puno je lakše **poboldati tekst u markdownu** pomoću dvije zvjezdice, nego <strong>poboldati tekst pomoću HTML-a</strong>, ručno pišući HTML tagove. Čak i kad koristite automatizirane funkcije softvera koji može automatski omotati tekst u <strong> tag, i dalje je elegantnije upisati dvije zvjezdice.
Rezultat je na kraju isti - bogato oblikovan tekst s naslovima, podnaslovima, listama ili linkovima - a trud minimalan, ako koristimo markdown. Kasnije je takav tekst naknadno vrlo jednostavno mijenjati.
Kako izgleda proces pisanja blog postova?
Višnjin proces pisanja blog postova već je dobro uhodan:
- Napišem sadržaj u Visual Studio Codeu, u markdown formatu.
- Prekopiram u Eduza CMS (ulazni format: markdown).
- Markdown editor u Eduza CMS-u automatski pretvara ulazni format (markdown) u izlazni format (HTML). Tu ne moram ništa ručno raditi, a tekst će na blogu uvijek biti savršeno prikazan, bez bugova u prikazu naslova, uvlačenja, linkova...
- Spremam sigurnosne kopije svih blog postova na naš Github repozitorij, u markdown (.md) formatu.
- Ako želim naknadno urediti neki blog post, povučem zadnju verziju tog teksta s Githuba, napravim izmjene, prekopiram cijeli tekst izravno u Eduza CMS.
Kakve koristi ima od takvog procesa?
S ovim procesom imam sljedeće koristi:
Uvijek imam sačuvanu sigurnosnu kopiju svih blog postova na trećoj neovisnoj lokaciji (na Github repozitoriju). Ne može mi se dogoditi da ikad izgubim ijedan dio napisanog ili objavljenog teksta (osim ako netko ili nešto ne izbriše Github s lica planeta, i u tom nevjerojatnom slučaju će mi gubitak backupa mojih blog postova biti najmanji problem).
Ne moram ručno pisati HTML (iako i to mogu, kada želim zaobići manjkavosti markdowna koji nije toliko izražajan kao HTML).
Ne moram brinuti da ću naknadnim uređivanjem izgubiti oblikovanja teksta (bold, italic, naslovi...) ili da će se nešto ‘pošemeriti’ u oblikovanju blog posta. Oblikovanja su sastavni dio markdown formata, i kopiranjem sadržaja na blog sva oblikovanja ostaju sačuvana.
Ne moram se patiti s rich text editorima, od kojih neki znaju biti jako mušičavi (znaju generirati prljav HTML kod, a ponekad ne rade 100% pouzdano).
Zaključno?
Na kraju je najvažnije reći da markdown ne ometa moj kreativni proces pisanja, štoviše: čak ga unaprjeđuje! Isto vrijedi i za markdown editore poput Dillingera ili Visual Studio Codea, koji me ne sile da klikećem po njihovim prozorima da bih dobila zadovoljavajući tekst.
Jedan sam od onih pisaca koji istovremeno i piše prvi draft, i odmah editira svoj tekst (ne mogu si pomoći, ta sila za paralelnim editiranjem prejaka je u meni). To znači da usred pisanja moram kreirati podnaslove i moram boldati dijelove teksta i moram odmah kreirati bulleted liste.
Zahvaljujemo Višnji na dijeljenju svog iskustva!
Trebate virtualnog asistenta koji se neće onesvijestiti na sami spomen markdowna?
Više informacija o tome kako do virtualnog asistenta u Hubu potražite na našoj stranici
Trebate asistenta?
Go2human Hub je brand Ljudomata.
U Hubu spajamo virtualne asistente i tvrtke i pomažemo im izgraditi dobar i pouzdan poslovni odnos.
LJUDOMAT, obrt za usluge, vl. Sanja Veletanlić
Adresa: Crvenog križa 15, 10000 Zagreb, Hrvatska
OIB: 96547419905 | Email: info@go2human.com
IBAN HR0924020061140358347 | Banka: Erste & Steiermärkische Bank d.d.



